VS Code Settings
The extent of changeable settings makes VS Code highly customizable. Settings in VS Code allow you to modify almost all aspects, including the editor’s appearance, code formatting, and other behaviors.
This page covers some of the types of settings in VS Code and how to edit them. For setting recommendations please refer to Recommended Settings and Extensions.
Your Workbench Administrator may have preset user settings for VS Code sessions. See the Administrator Guide on VS Code User Settings for more information.
Types of settings
There are two different scopes for settings:
- User settings: Apply to all your VS Code sessions.
- Workspace settings: Settings are stored inside a workspace (folder) and are only active when the Workspace is open.
User settings
Users can modify settings from the Settings editor or by editing settings.json files.
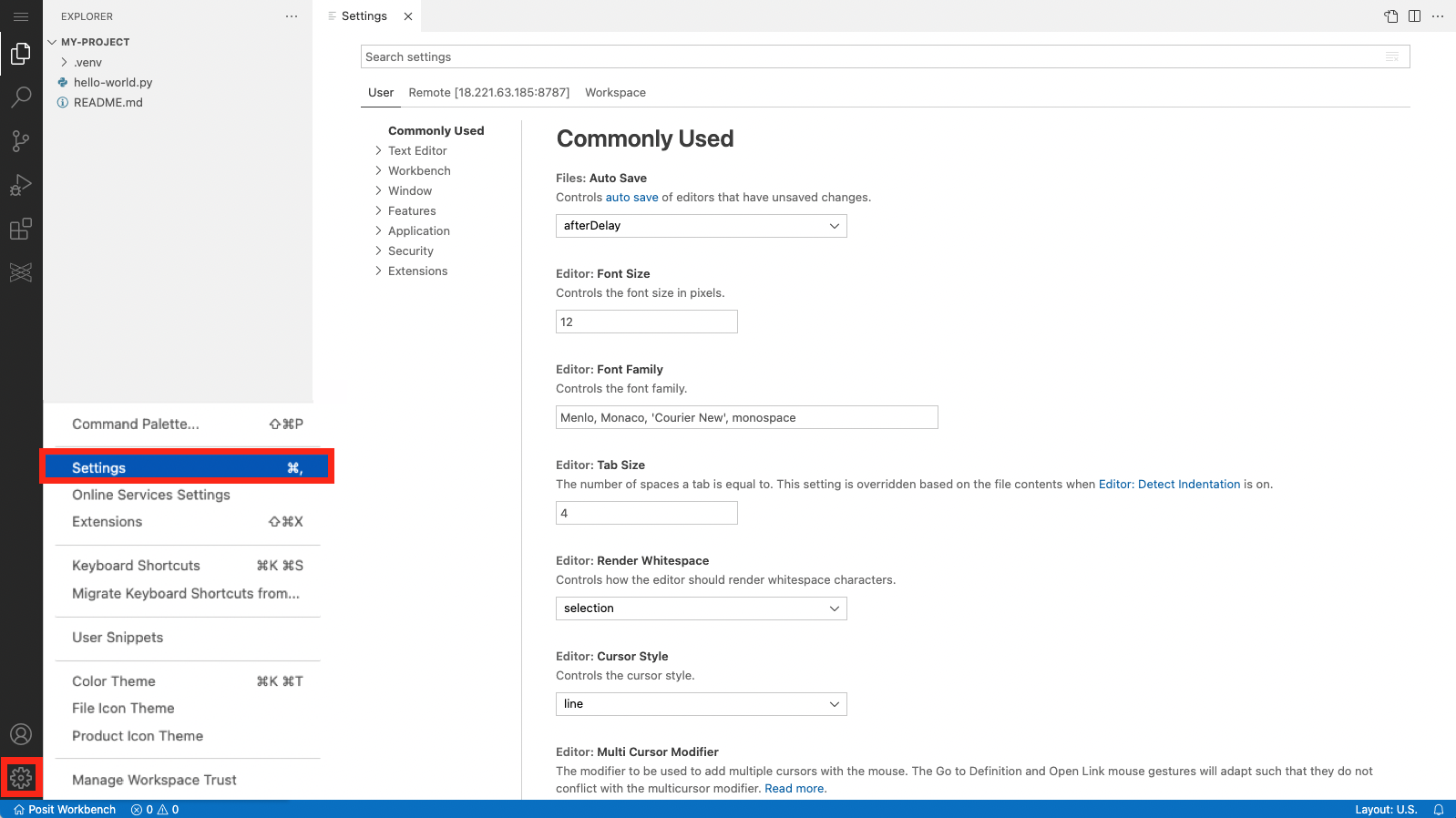
Settings editor
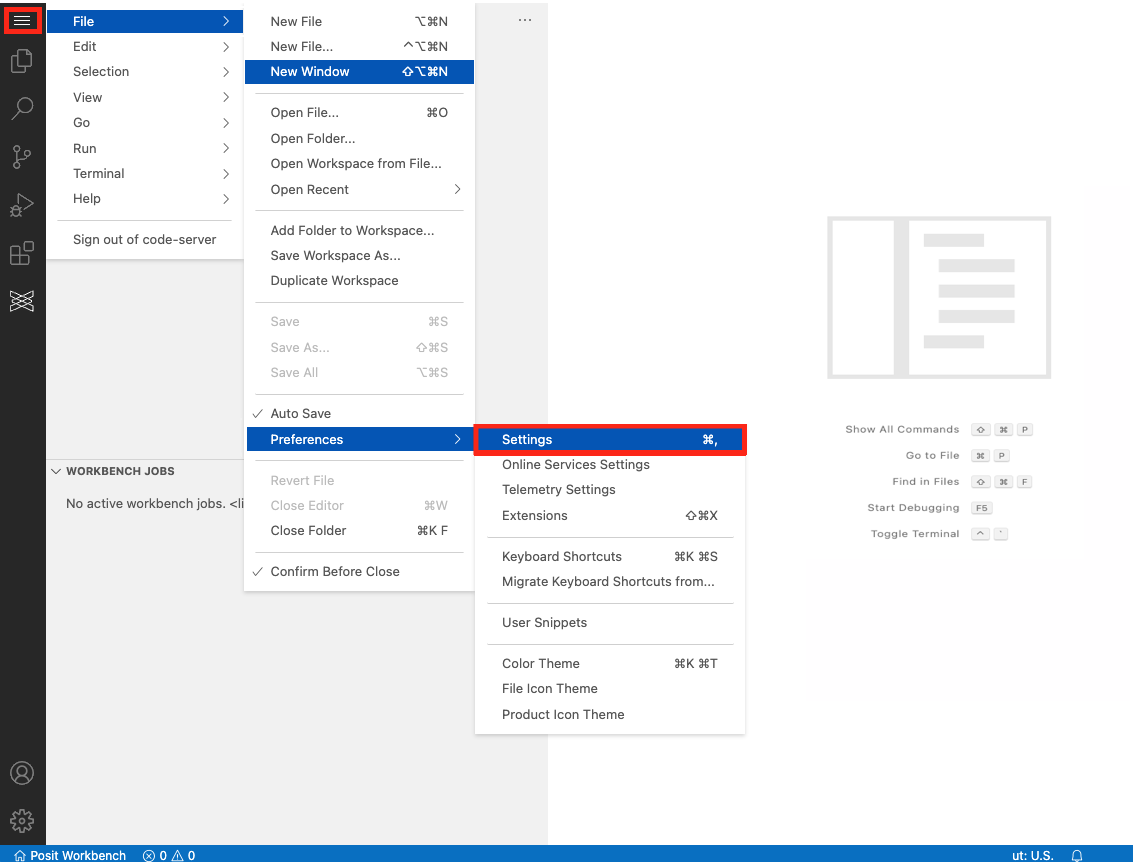
You can open the Settings editor by using the Manage gear icon or the File menu.
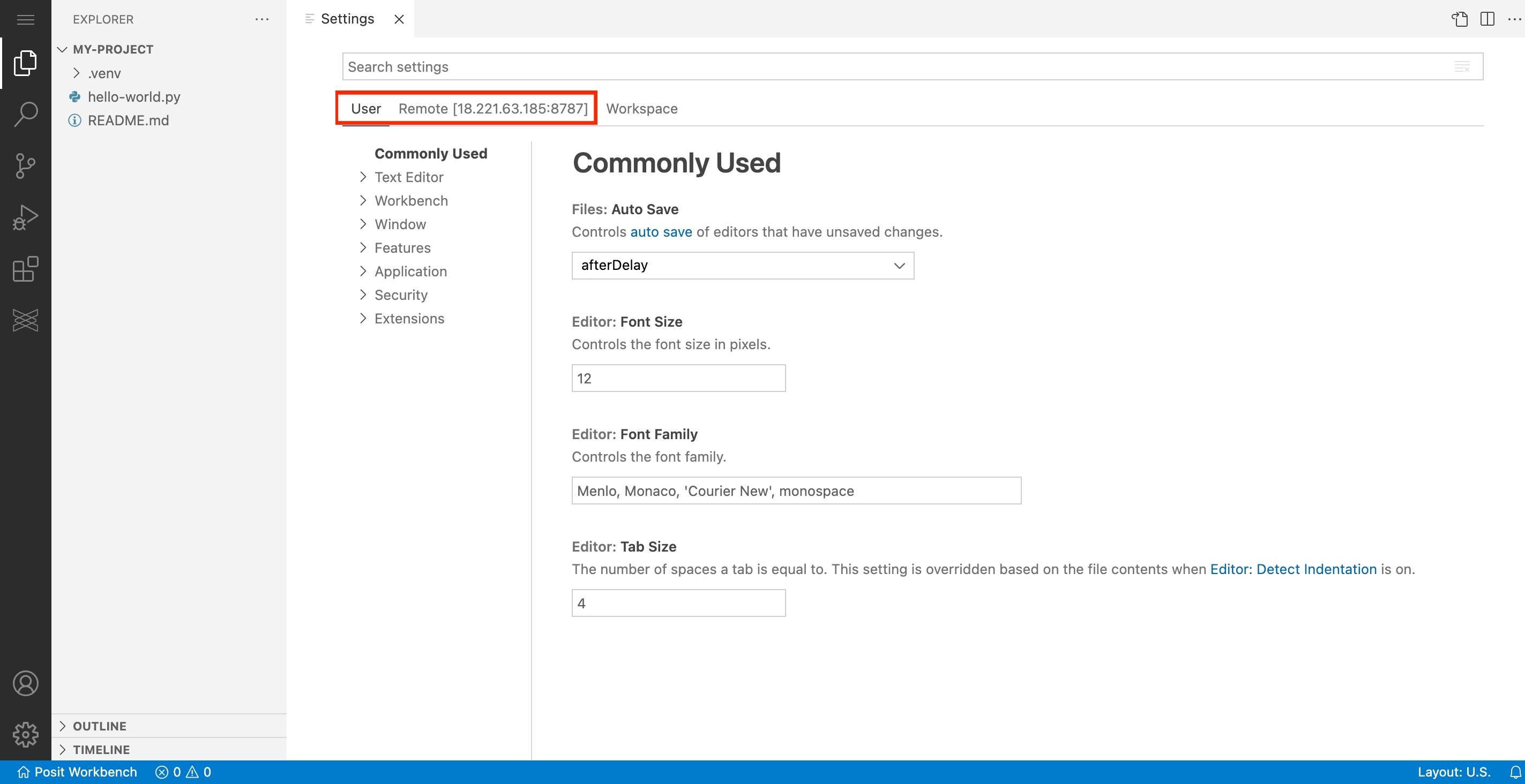
When utilizing the Settings editor, either of the first two tabs can change User settings:
User
Remote [
SERVER_ADDRESS:PORT]SERVER_ADDRESS:PORTis your actual Posit Workbench server address and the port it is using.
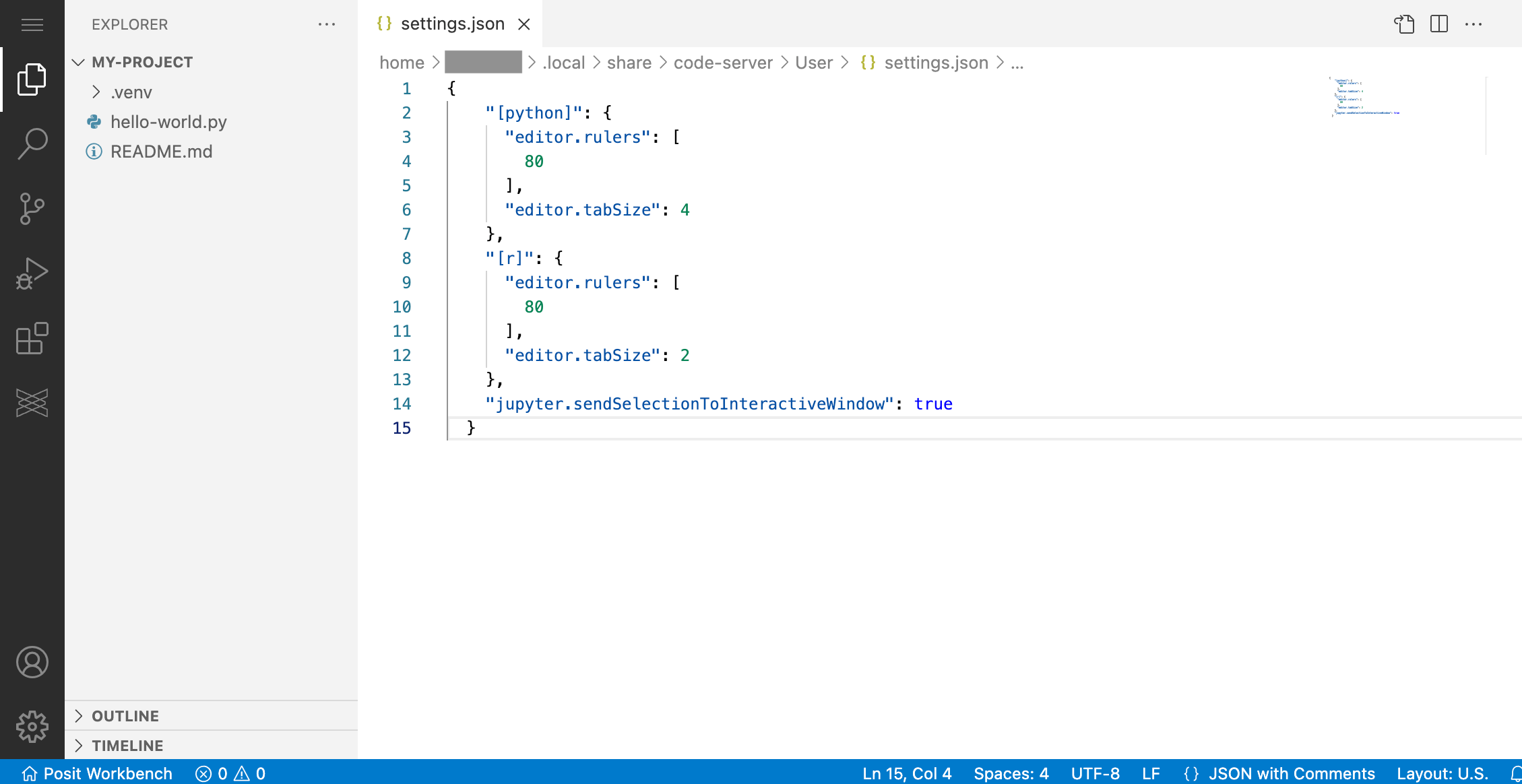
Editing the JSON file
All user settings are specified in a settings.json file. You can customize these settings by editing the settings.json file directly.
To edit settings.json, utilize the Command Palette:
- macOS: Cmd + Shift + P
- Windows: Ctrl + Shift + P
Then, type and select: “Preferences: Open User Settings (JSON)” and press ENTER.
Workspace settings
Workspace settings are specified in .vscode/settings.json within the workspace folder.
Workspace settings mirror User settings but take precedence when you open a Workspace. You can change the settings by:
- Editing the JSON file or
- Using the Settings editor and selecting the Workspace tab.