Skip the tutorial and deploy the example now
Deploy a Streamlit Application to Connect Cloud
This end-to-end tutorial builds a Streamlit application and deploys it to Posit Connect Cloud. Source code for the application is available on GitHub.
1. Create a new repo
Sign in to GitHub and create a new, public repository.
2. Start a new project
Start a new project in your preferred development environment. In VS Code, for example, select New Window from the File Menu and then click Start >> Clone Git Repository. Paste the link to your new repository.
3. Create a virtual environment
In the terminal, create a virtual environment named venv and activate it. This will isolate the specific packages we need for the application.
python -m venv venv
source venv/bin/activate 4. Install required packages
streamlit
pandas
altairThis example makes use of the above Python packages and they need to be installed in your virtual environment.
Create a requirements.txt file, adding each package on a new line. This file helps install everything the application needs to run locally and will ultimately tell Connect Cloud what it needs to deploy the application.
Once you have saved requirements.txt, run the following command in the terminal to install all the packages into your virtual environment.
pip install -r requirements.txt5. Build the application
Create a new file named app.py. Copy and paste the following code into the file.
import os.path
import altair as alt
import pandas as pd
import streamlit as st
HERE = os.path.dirname(os.path.abspath(__file__))
st.title("Top 5%" " income share")
st.markdown("Share of income received by the richest 5%" " of the population.")
DATA = os.path.join(HERE, "data.csv")
@st.cache_data
def load_data(nrows):
return pd.read_csv("./data.csv", nrows=nrows)
data_load_state = st.text("Loading data...")
data = load_data(10000)
data_load_state.text("")
countries = st.multiselect(
"Countries",
list(sorted({d for d in data["Entity"]})),
default=["Australia", "China", "Germany", "Japan", "United States"],
)
earliest_year = data["Year"].min()
latest_year = data["Year"].max()
min_year, max_year = st.slider(
"Year Range",
min_value=int(earliest_year),
max_value=int(latest_year),
value=[int(earliest_year), int(latest_year)],
)
filtered_data = data[data["Entity"].isin(countries)]
filtered_data = filtered_data[filtered_data["Year"] >= min_year]
filtered_data = filtered_data[filtered_data["Year"] <= max_year]
chart = (
alt.Chart(filtered_data)
.mark_line()
.encode(
x=alt.X("Year", axis=alt.Axis(format="d")),
y=alt.Y("Percent", axis=alt.Axis(format="~s")),
color="Entity",
strokeDash="Entity",
)
)
st.altair_chart(chart, use_container_width=True)
if st.checkbox("Show raw data"):
st.subheader("Raw data")
st.write(filtered_data)
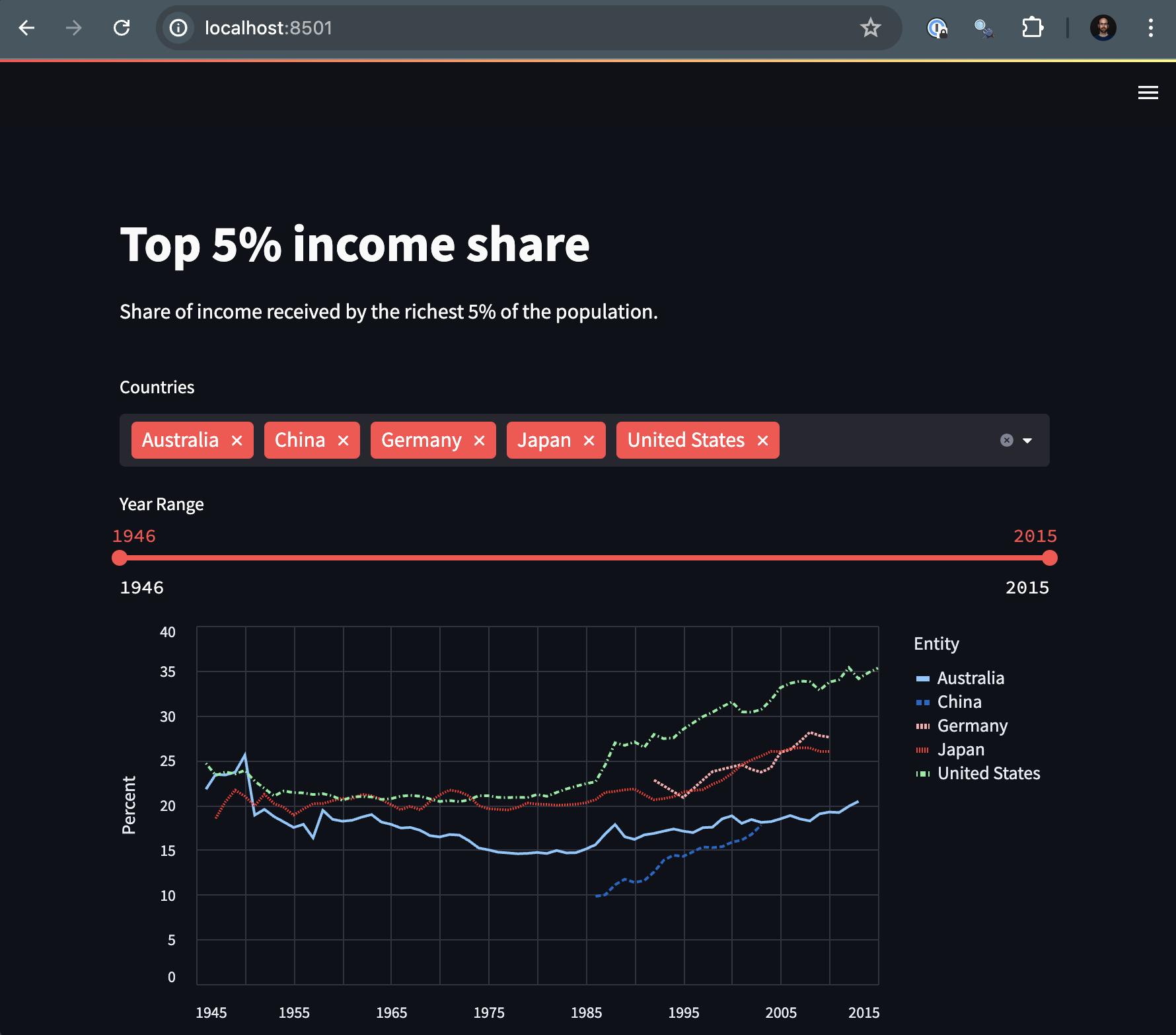
st.markdown("Source: <https://ourworldindata.org/grapher/top-5-income-share>")6. Preview the application
From the terminal, run the following command.
streamlit run app.py
Now that everything looks good and we’ve created a file to help reproduce your local environment, it is time to get the code on GitHub.
7. Push to GitHub
Before syncing your project with the new repository, create a .gitignore file so that you don’t add the virtual environment to the repo.
touch .gitignoreAdd the virtual environment folder to the .gitignore file.
venv/You are now ready to sync the project with your new repo. Run the following lines in the terminal, replacing https://github.com/account-name/repo-name.git with your repository’s link.
git init .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/account-name/repo-name.git
git push -u origin mainFinally, refresh your GitHub repository page. You should see everything that was in your local directory with the exception of the virtual environment folder, which was excluded in the .gitignore file.
8. Deploy to Posit Connect Cloud
Follow the steps below to deploy your project to Connect Cloud.
Sign in to Connect Cloud.
Click the Publish icon button on the top of your Home page
Select Streamlit
Select the public repository that you created in this tutorial
Confirm the branch
Select app.py as the primary file
Click Publish
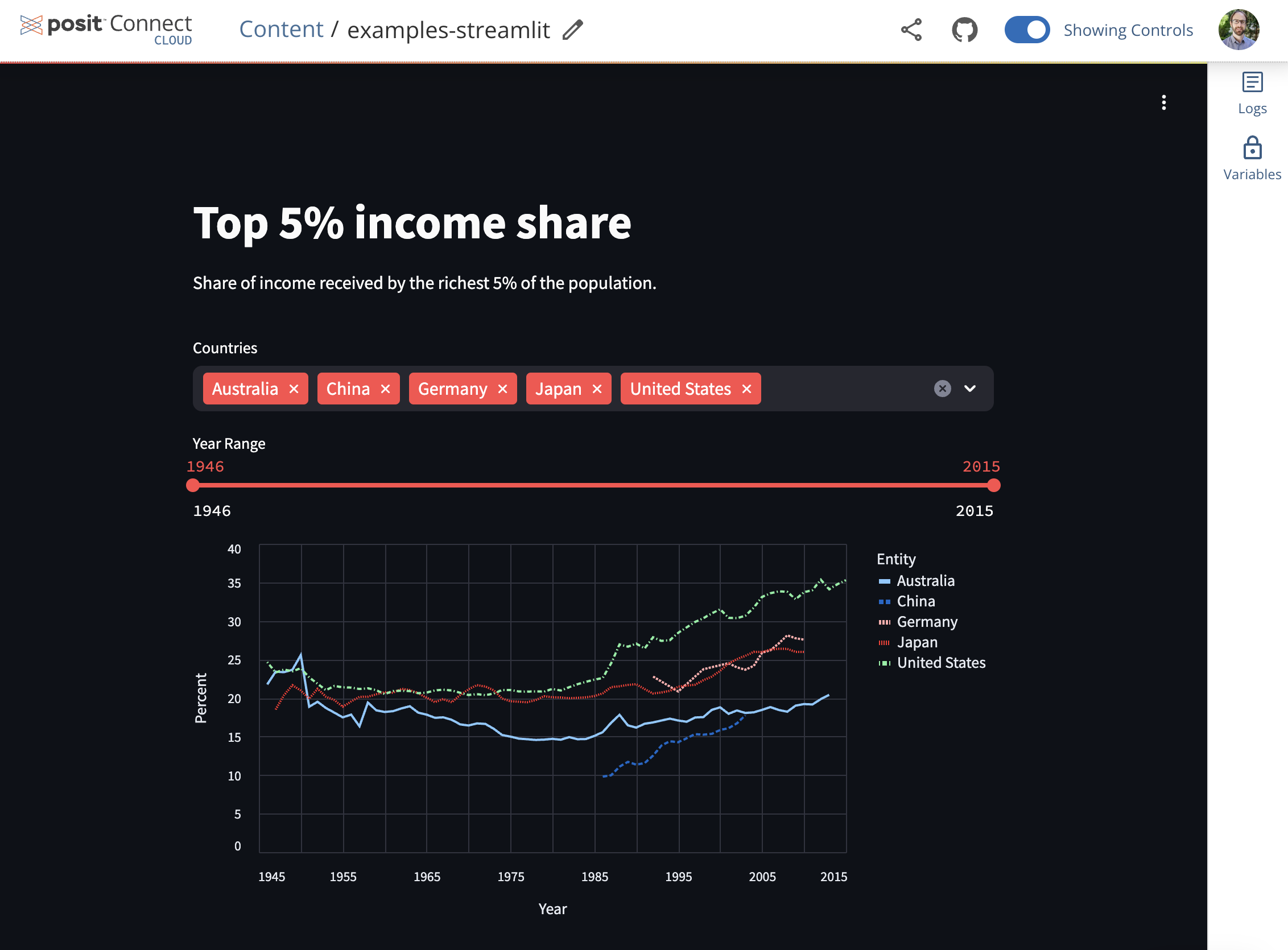
Publishing will display status updates during the deployment process. You will also find build logs streaming on the lower part of the screen.
Congratulations! You successfully deployed to Connect Cloud and are now able to share the link with others.

9. Republish the application
If you update the code to your application or the underlying data source, commit and push the changes to your GitHub repository.
Once the repository has the updated code, you can republish the application on Connect Cloud by going to your Content List and clicking the republish icon.
