Skip the tutorial and deploy the example now
Deploy a Bokeh Application to Connect Cloud
This how-to guide creates a Bokeh application and deploys it to Posit Connect Cloud. Code for the application is available on GitHub.
1. Create a new repo
Sign in to GitHub and create a new, public repository.
2. Start a new project
Start a new project in your preferred development environment. In VS Code, for example, select New Window from the File Menu and then click Start >> Clone Git Repository. Paste the link to your new repository.
3. Create a virtual environment
In the terminal, create a virtual environment named venv and activate it. This will isolate the specific packages we need for the application.
python -m venv venv
source venv/bin/activate 4. Install required packages
bokeh
numpyThis example makes use of the above Python packages and they need to be installed in your virtual environment.
Create a requirements.txt file, adding each package on a new line. This file helps install everything the application needs to run locally and will ultimately tell Connect Cloud what it needs to deploy the application.
Once you have saved requirements.txt, run the following command in the terminal to install all the packages into your virtual environment.
pip install -r requirements.txt5. Build the application
Create a new file named app.py. Copy and paste the following code into the file.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import column, row
from bokeh.models import ColumnDataSource, Slider, TextInput
from bokeh.plotting import figure
# Set up data
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data=dict(x=x, y=y))
# Set up plot
plot = figure(height=400, width=400, title="my sine wave",
tools="crosshair,pan,reset,save,wheel_zoom",
x_range=[0, 4*np.pi], y_range=[-2.5, 2.5])
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
# Set up widgets
text = TextInput(title="title", value='my sine wave')
offset = Slider(title="offset", value=0.0, start=-5.0, end=5.0, step=0.1)
amplitude = Slider(title="amplitude", value=1.0, start=-5.0, end=5.0, step=0.1)
phase = Slider(title="phase", value=0.0, start=0.0, end=2*np.pi)
freq = Slider(title="frequency", value=1.0, start=0.1, end=5.1, step=0.1)
# Set up callbacks
def update_title(attrname, old, new):
plot.title.text = text.value
text.on_change('value', update_title)
def update_data(attrname, old, new):
# Get the current slider values
a = amplitude.value
b = offset.value
w = phase.value
k = freq.value
# Generate the new curve
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x=x, y=y)
for w in [offset, amplitude, phase, freq]:
w.on_change('value', update_data)
# Set up layouts and add to document
inputs = column(text, offset, amplitude, phase, freq)
curdoc().add_root(row(inputs, plot, width=800))
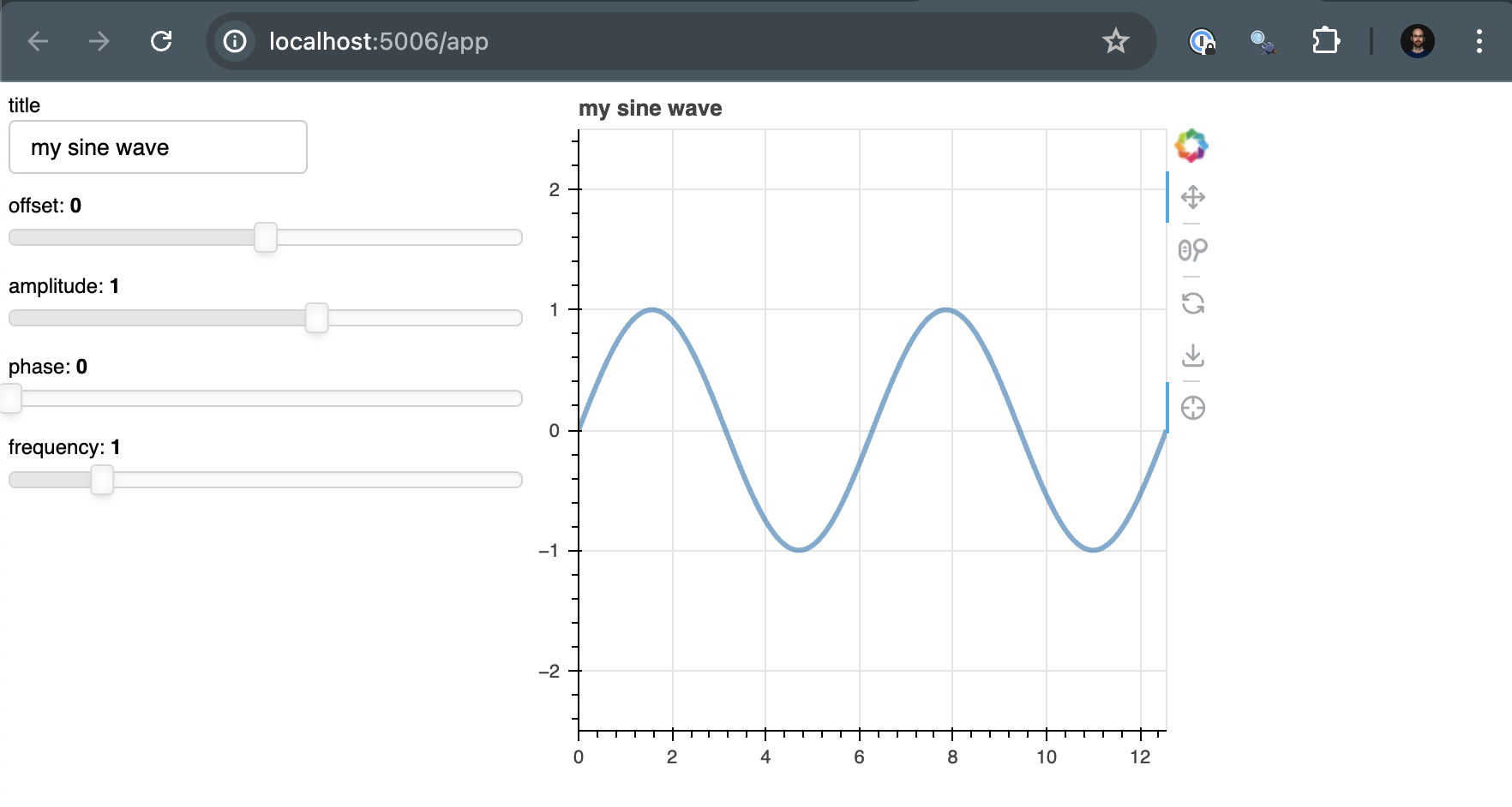
curdoc().title = "Sliders"6. Preview the application
From the terminal, run the following command.
bokeh serve app.py
Now that everything looks good and we’ve created a file to help reproduce your local environment, it is time to get the code on GitHub.
7. Push to GitHub
Before syncing your project with the new repository, create a .gitignore file so that you don’t add the virtual environment to the repo.
touch .gitignoreAdd the virtual environment folder to the .gitignore file.
venv/You are now ready to sync the project with your new repo. Run the following lines in the terminal, replacing https://github.com/account-name/repo-name.git with your repository’s link.
git init .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/account-name/repo-name.git
git push -u origin mainFinally, refresh your GitHub repository page. You should see everything that was in your local directory with the exception of the virtual environment folder, which was excluded in the .gitignore file.
8. Deploy to Posit Connect Cloud
Follow the steps below to deploy your project to Connect Cloud.
Sign in to Connect Cloud.
Click the Publish icon button on the top of your Home page
Select Bokeh
Select the public repository that you created in this tutorial
Confirm the branch
Select app.py as the primary file
Click Publish
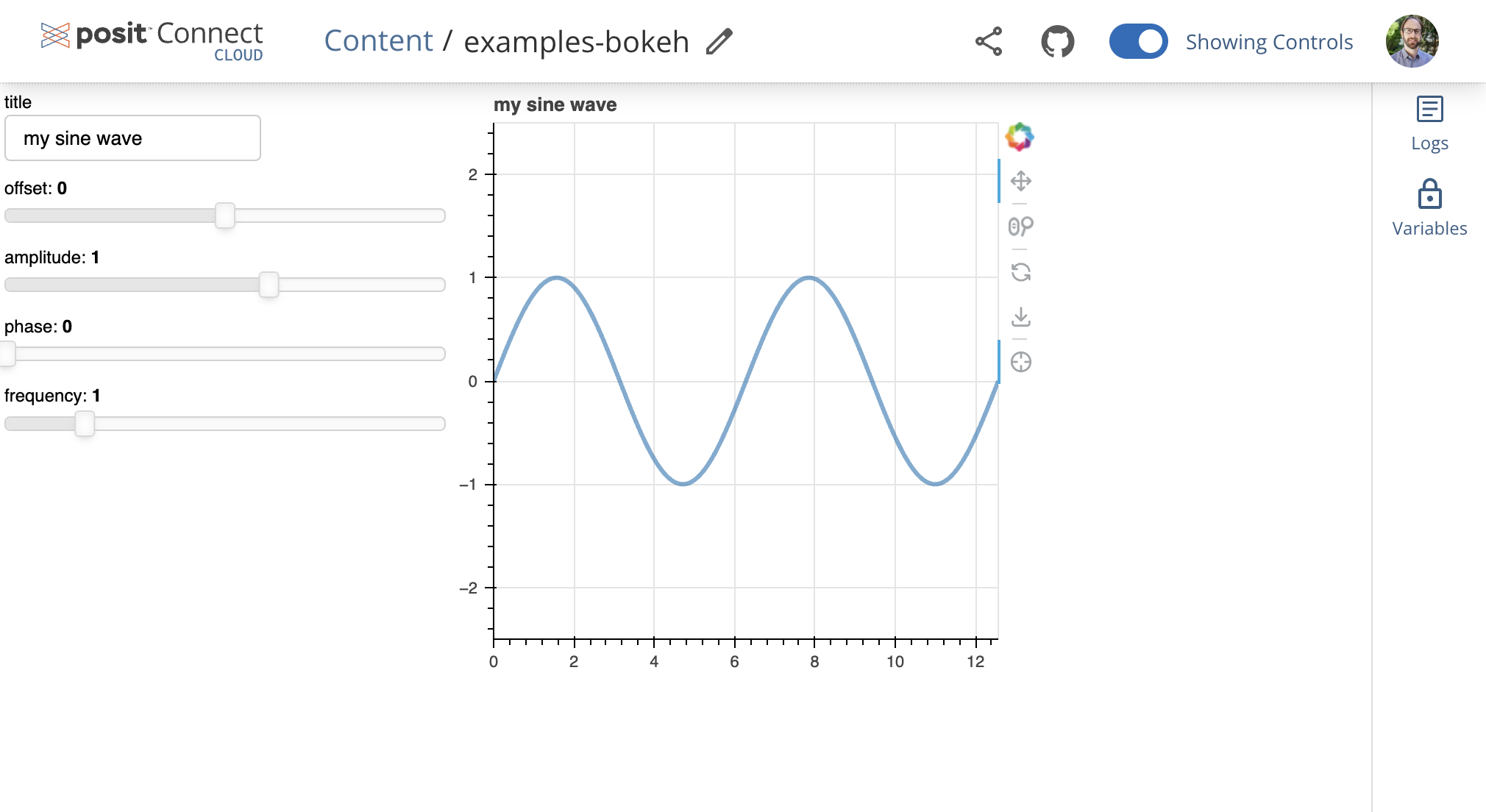
Publishing will display status updates during the deployment process. You will also find build logs streaming on the lower part of the screen.
Congratulations! You successfully deployed to Connect Cloud and are now able to share the link with others.

9. Republish the application
If you update the code to your application or the underlying data source, commit and push the changes to your GitHub repository.
Once the repository has the updated code, you can republish the application on Connect Cloud by going to your Content List and clicking the republish icon.
